Office Booking Calendar
At a glance this calender was conceived during the covid lockdown as there was a huge need for businesses, especially essential businesses to see and schedule their staff especially with the social distancing measures. Now in the post covid era it’s incredibly useful for businesses to view and schedule their staff in one place especially across hybrid and international teams.
Business Requirements
There was multiple requirements for this feature. Namely, that businesses needed to track who was in the office and schedule numbers in the office for desk space. Now this has been expanded upon to allow users to easily show when they plan to work from home or see if their colleagues are in the office for meetings. It was also a requirement to show time tracking features such as showing who is clocked in.
User Interviews
I undertook user interviews with clients and users to in order to understand the problems they may face when scheduling staff.
Data Clustering
After the user interviews, I undertook a data clustering exercise in order to find the recurring patterns. My main findings were:
User Peronas
I made user personas from to represent the clients and users I spoke to. The below persona represents a manager in a small business who is afraid of being labelled a micro manager but wants to view his teams’s schedule whilst giving them the freemdom to schedule into the office or from home whenever they want.
Journey Map
I used user journey mapping to empathise with the needs of a manager (they are usually the gate keepers of which HRMS a company uses) managing a team in a small business which has team members in different countries.
Problem Statement
Teams need the freedom and flexibilty to show where they are working from in accordance with modern expectaions of working arrangements. Managers also need visibility of who is in the office for health and safety legislative reasons as well as functional reasons.
How might we find a flexible and efficient way to display the teams schedule for managers and staff, whilst allowing the staff the freedom to submit their own schedule without permission or approval of a manager.
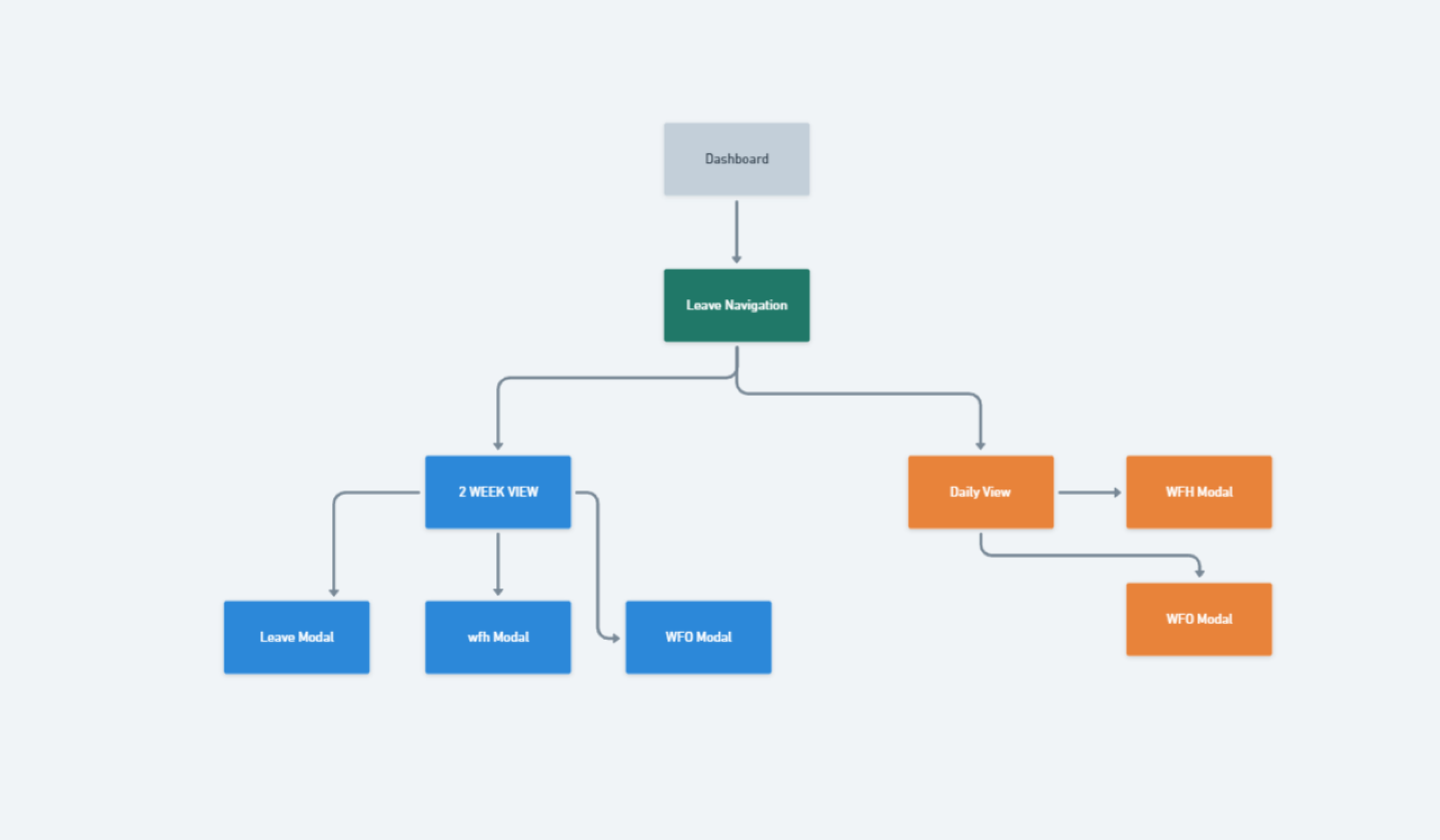
Data Architechture Design
Before I jumped into low fidelity wireframing, i began skecthing out the architecture of the callendar. This was a nice challenge because there were multiple views and modals so keeping it simple and easy to traverse was key to creating a great user experience.
Lo - Fidelity Prototyping
I initially came up with a few different ideas of the calendar should look and act. I sought feedback from stakeholders and the client team in order to iterate through the solutions.
The Solution
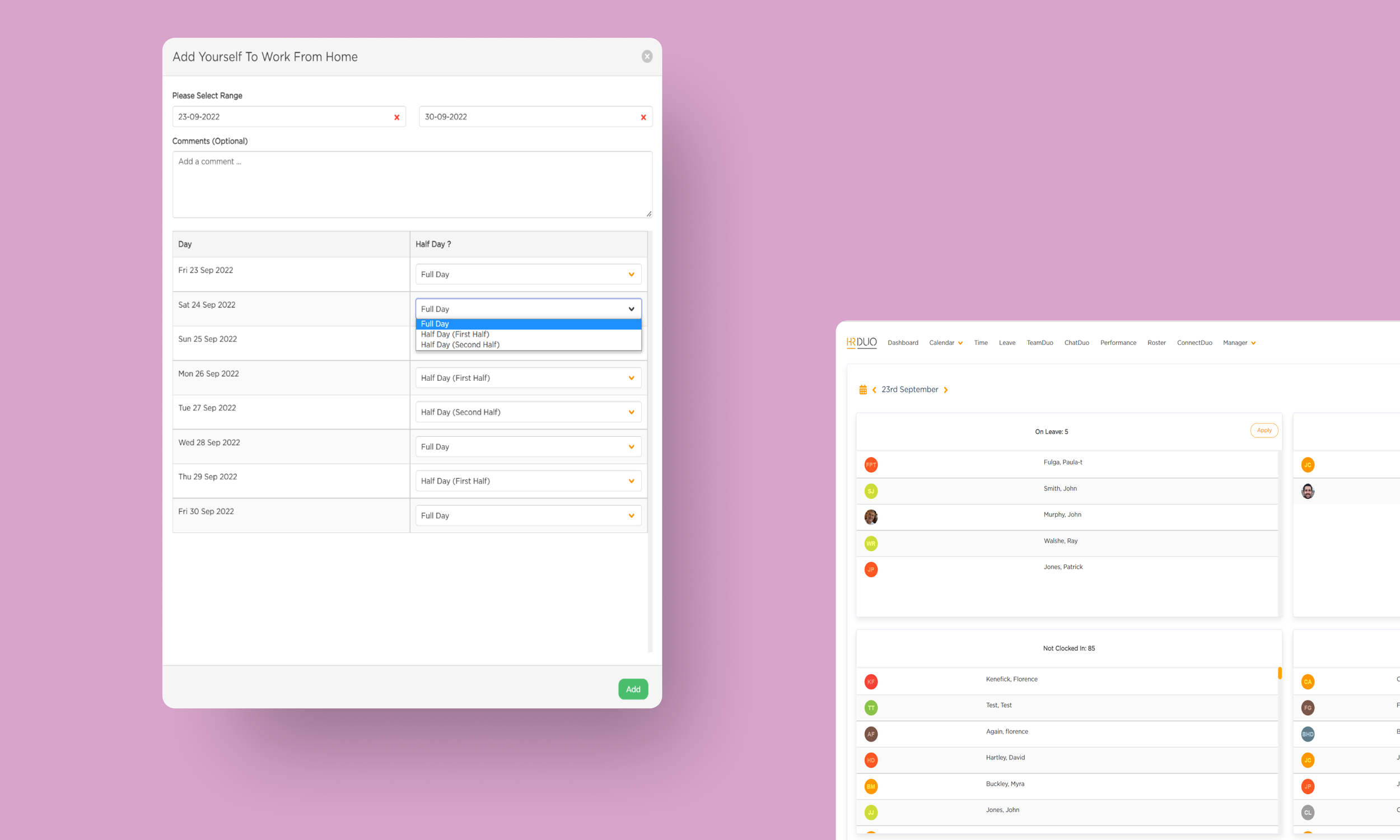
The final iteration of the design consists of two views and scheduling modal.
The Calendar view shows a two week period where staff can click on the respective day and book leave / work from home or that they will work from the office.
The Day view shows four scrollable lists which show:
Who is in the office.
Who is working from home
Who is not clocked in.
Who is on leave.
In particular leave and work from home can be booked off in chunks or as whole or half days.
Amendments
Since going live on the system, improvements were made from listening to user feedback. Such as:
The ability to show who was scheduled to be in the office and who clocked in. i.e. a staff member was scheduled to work from home but cloked into the office.
The ability to add notes to the entries as well was something that came from my findings.